"How might we empower users to discover and share accessible venues and
events that meet their needs?"
Role
Team Lead
Product Designer
Timeline
7 weeks
Oct 2024 - Dec 2024
Team
3 UX Researchers
1 Product Designer
Tools & Skills
Figma
Social Prototyping
User Research
Interaction Design
Overview
This project is part of an upper-division Social Computing course at UC San Diego, focusing on the intersection of social behavior and computational systems. For our final project, we designed a prototype for an app that helps individuals with disabilities navigate public spaces and engage in social activities.
What's the problem? 💭
For individuals with disabilities, accessing public spaces and participating in social activities can be challenging due to the lack of reliable information about accessibility features, such as ramps, elevators, and accessible restrooms. Outdated or incomplete data further complicates the search for venues that meet their needs. Additionally, verifying accessibility often requires extra effort, such as calling ahead or physically visiting a location.
To solve these issues, we created AccessMeet—
an app designed to make it easier for individuals with disabilities to connect socially by providing reliable access to inclusive spaces and venues. AccessMeet offers real-time maps, accessibility alerts, a community feed for shared experiences, and recommendations for accessible venues, ensuring users can confidently navigate and engage with public spaces.
how might we . . .
make it easier for individuals with disabilities to connect socially by ensuring reliable access to inclusive spaces and venues?
Initial Research
Survey Distribution
We conducted an online survey using Google Forms, shared and distributed through Discord and personal connections, to learn about users' knowledge of accessibility. The survey focused on challenges in navigating public spaces, accessibility issues, and features users want to improve their experience.
27 participants
Aged from Under 18 to 50+
Mainly students and elderly etc.
Questions Based On
Challenges when searching for accessible areas
Types of social interactions you would value more
Would real-time updates on the status of accessible facilities be helpful
Key Findings
Biggest challenges when searching for venues
Competitive Analysis
We conducted competitive analysis on other platforms that allow social interaction through: accessibility and communicating with one another.
iAccess Life—Accessibility
is a platform that was designed out of an essential need to change the way our community accommodates those of us with physical limitations. While iAccess Life-Accessibility was designed to give users with disabilities, wheelchair users, and users of mobility aids such as canes and walkers a platform for their voices to be heard. We wanted to design an app that fosters a sense of community. With this, we want to implement a concept that lets you, as a user, join and create events, enabling social interaction and collaboration in an inclusive environment.
Flush Toilet Finder & Map
is the easiest way to locate public restrooms near you. With a simple open-and-go approach, the app provides immediate directions to the nearest toilets. While it focuses on convenience and accessibility, our concept takes it further by integrating social interactions and real-time updates, ensuring users have the latest information on restroom availability and conditions. This added layer of community feedback enhances the overall experience, making it more informative and user-centered.
AccessMeet's Novelty
Tailored Venues: Curated lists and real-time user updates ensure accessible recommendations.
Seamless Navigation: Real-time maps with images guide users to accessible spaces.
User-generated ecosystem: consistent status updates and social feed fosters sharing, tips, and engagement.
Prototyping Technology

In our first prototype iteration, we used Discord to create different channels, each assigned to participants based on the role they received on their post-it note. Through Discord, users were able to host events and join events, encouraged to facilitate interaction and engagement within the platform. This setup allowed us to test the functionality of how participants would be able to engage with each other through chatting and event planning.

We used Google Forms, to create surveys and gather data on what user’s liked and disliked from our prototype. This helped narrow down our ideas and what the social interaction of our app should look like.

We used Figma to create our different activities, like the puzzle activity, the painting activity, the scavenger hunt, and guess the lyrics activity. It allowed us to iderate our ideas and build an engaging environment.
Design Goal
Ultimately, we designed AccessMeet to promote a sense of belonging by creating a supportive and inclusive environment where users could connect, collaborate, and contribute to events, building a community centered around accessibility and shared experiences.
Social Prototyping
Prototyping #1
Below are the positive feedback that users who participated in our prototyping session had.
Good Interactivity
Users report enjoying the interactions between each other in the Discord server and how everyone was able to collaborate or host their own events.
Strong Foundation
Many users reported that our goal, helping those with accessibility issues find an app to host social activities, was foundationally sound and would provide very useful services.
Prototyping #1: Feedback and Key Takeaways
After our prototyping session, we asked our participants to fill out a feedback survey, this helped us out what we needed to improve on and what user’s liked and disliked.
Confusing Instructions
Users report that instructions were confusing or difficult to understand when first beginning the prototyping session and participants struggled to differentiate between the two roles: Host and Joiner.
Lacked Substance and Engagement
Users reported that the chatrooms and events did not feel anything outside of Discord, it felt like friends just chatting. Outside of event planning there was not much else to look at for the users to stay invested in the prototype. Participants felt that there was lack of engagement throughout the process and mentioned that Discord promotes too much casual behavior.
Some mentions from users in our Week 8 Feedback Form
Prototyping #2
What did we change?
After analyzing feedback from our first prototype, we aimed to simplify instructions and enhance user engagement. To address this, we pivoted from Discord to Figma, creating a more streamlined experience. One key critique was to reduce time spent presenting instructions and encourage independent reading.
For our second round of testing, we began by assigning everyone in the room a number from 1 to 4. These numbers corresponded to the accommodation they receive:
Vision
Bowel
Hearing
Mobility
After receiving their number, users will proceed to the Figma file where they will meet up with others that have the same accommodation. Together, they will collaborate on activities such as finding Waldo, matching lyrics, solving jigsaw puzzles, and drawing based on the prompts.
Prototyping #2: Feedback and Key Takeaways
Below are the positive feedback that users who participated in our prototyping session had.
Increased Clarity
Users report significantly clearer instructions than the last prototyping session and had a very easy time progressing through the activities.
Higher Engagement
Also impacted by the easier to understand instructions, many more people were engaged and enjoying the activities that were provided along with the event planning aspect of the app.
Stronger Sense of Community
As this iteration of the prototype required users to work together to solve the activities, they felt a stronger sense of community than before when it was just forums for them to speak to each other about upcoming events.
Using the feedback we received from both prototyping sessions, we designed our prototype on Figma to visualize how our app will look like and function.
Design Process
User Flows
Low-Fidelity Wireframes
These are our low-fidelity wireframes that helped create the prototypes we have.
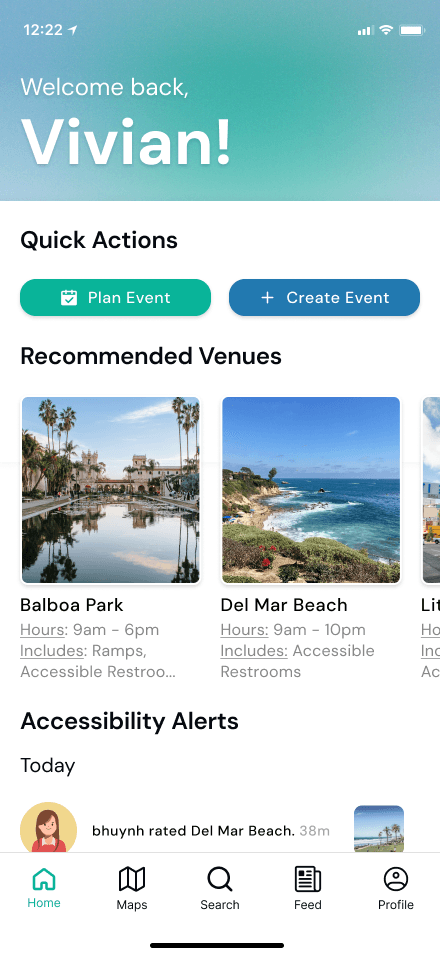
A home screen to display quick actions, recommended venues, and accessibility alerts
A venue detail screen for more concise characteristics, accessibility features, and options to save or bookmark
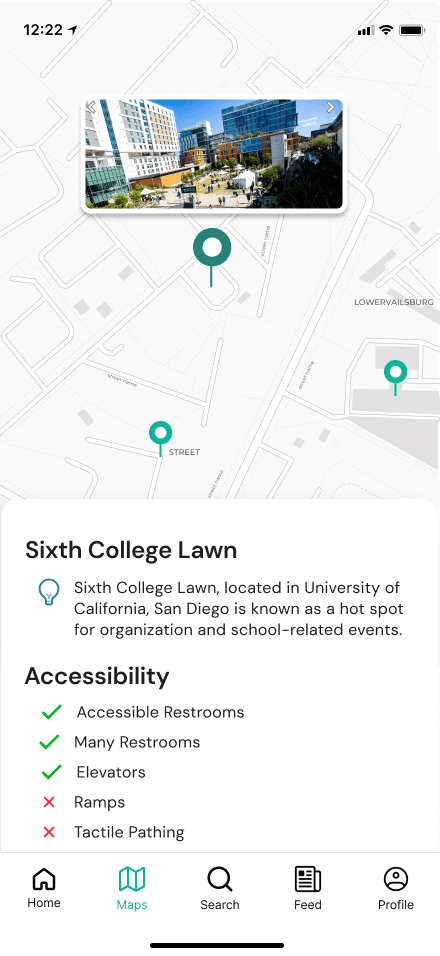
A map view equipped with pins for venues and basic accommodation details
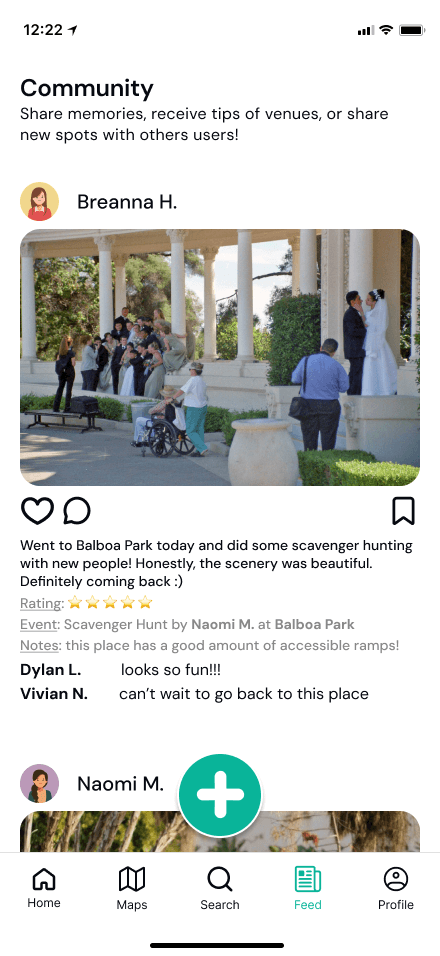
A community feed to provide a space for users to share their experiences, tips, and event updates
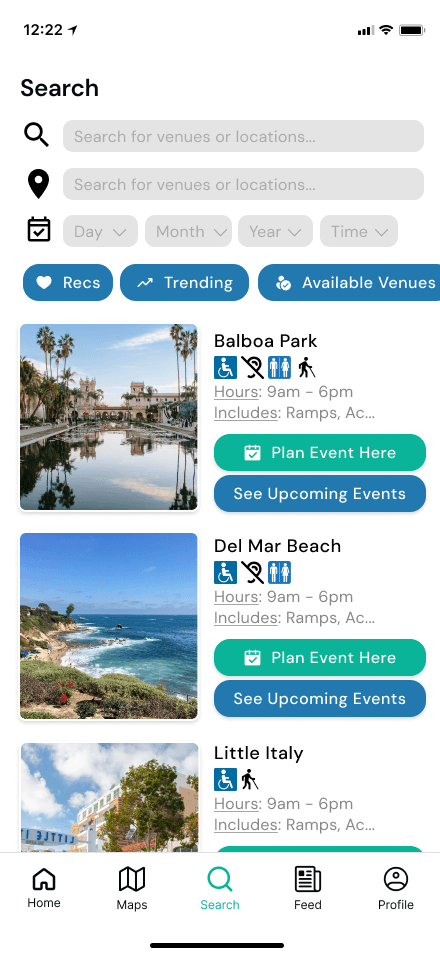
A search page to allow for filtering and more precise results for the user
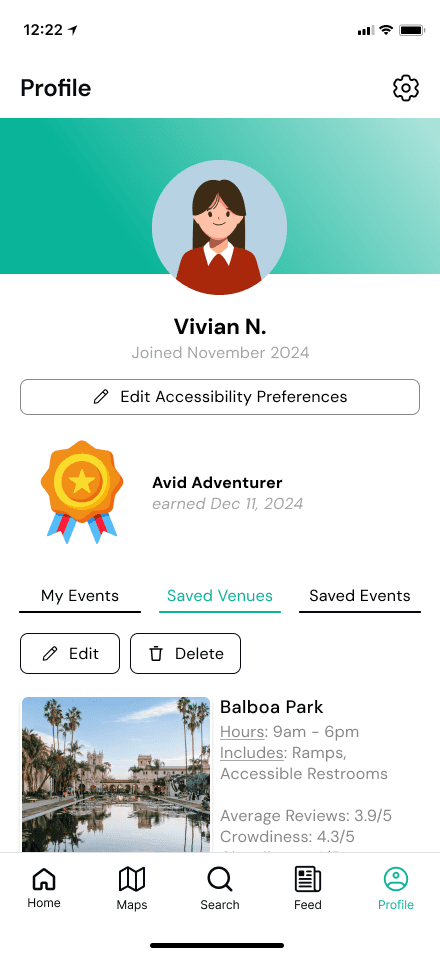
A profile screen that contains user preferences, their saved venues, and achievements in an intuitive fashion
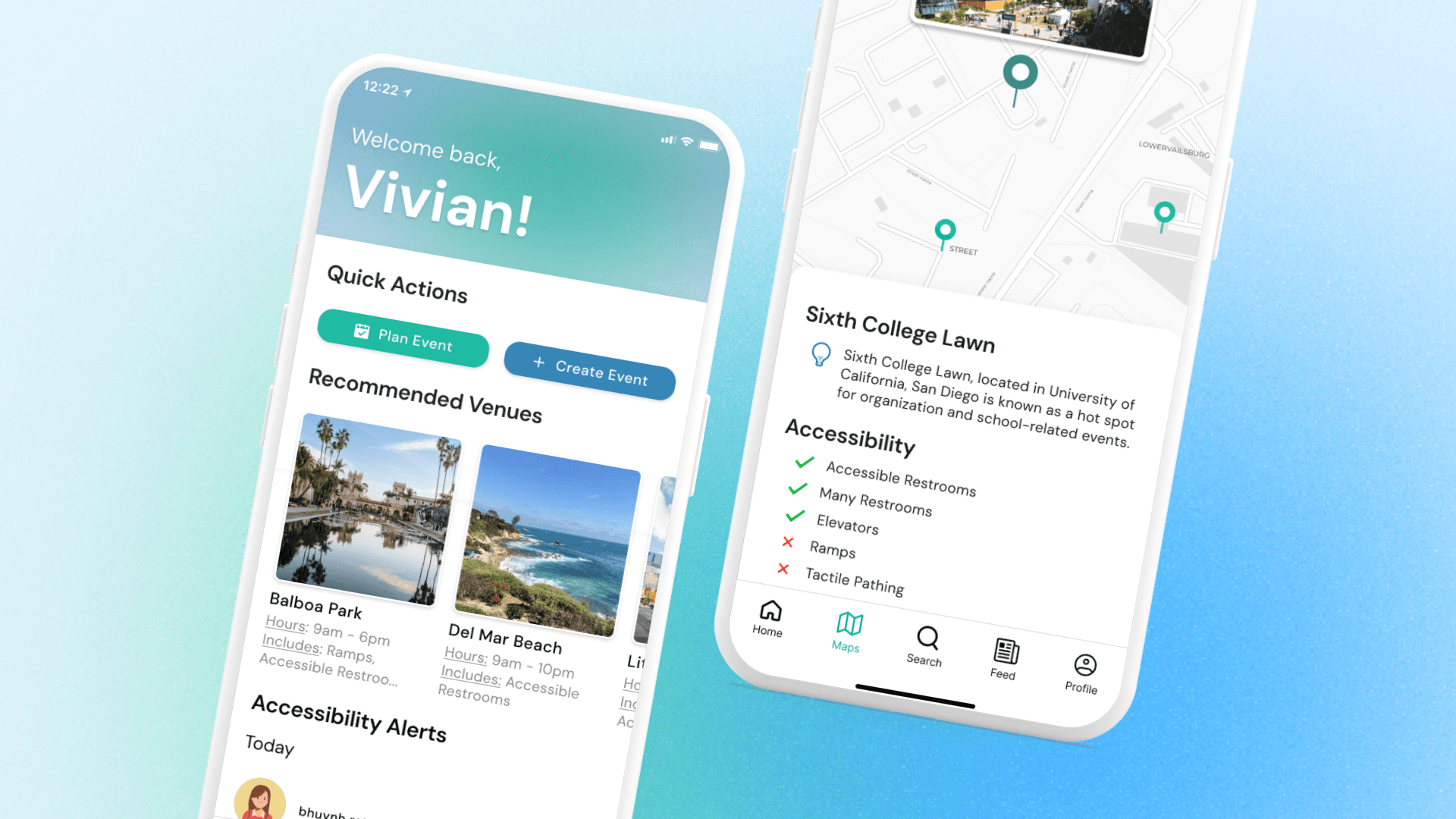
Introducing AccessMeet ✨
our final prototype!


AccessMeet offers users the ability to create and join events directly from the home page, allowing them to easily connect with others and participate in accessible activities.
What was our motivation?
We recognize that individuals with disabilities face significant barriers navigating public spaces, particularly in finding accessible areas and events. These barriers can limit independence and participation within communities. Our goal is to raise awareness of accessibility in public spaces and help disabled individuals overcome these obstacles. By fostering an inclusive environment, we aim to empower all individuals to navigate and engage with public spaces comfortably.
AccessMeet Branding
AccessMeet Features


The Home Page offers quick access to venue recs, planning an event, nearby venues, and accessibility features based on user preferences and location.


The Map Page allows users to search for venues by entering keywords, applying filters, and navigating through an interactive map to explore venues in detail.


The Search Page enables users to create, manage, edit, and share their events while tracking past and upcoming activities and viewing attendee details.


The Feed Page focuses on fostering engagement through discussion boards, reviews, accessibility alerts, and event discovery within the user community.


The Profile Page provides user-specific settings, including awards, profile management, saved venues, accessibility preferences, and support options.
Key Takeaways
Challenges and Reflection
We learned as a whole group that design requires planning and coordinating. We went through different processes in which there were times where we would scratch out ideas due to our feedback. Our initial approach didn’t fully address the user’s needs, particularly when it came to clarity and ease of use. This gave us a sense that we needed to iterate a broader and more diverse group, especially individuals with disabilities, was essential for identifying obstacles and improving accessibility. Overall, our feedback from our participants helped us learn that through testing and improving our ideas, it can help us make a stronger prototype.
Next Steps
Based on the feedback that we received from our testing, we strive to introduce additional methods to enhance social engagement. We aim to expand our app’s scalability and focus on gathering feedback about how intuitive it feels for navigating accessible venues and utilizing its features rather than emphasizing the activity itself. Furthermore, we want to explore how users can interact more effectively, from event planning to activity engagement. To foster greater engagement, we would introduce additional mini tasks to encourage collaboration on group efforts.
In addition, we plan to conduct further usability testing to ensure our app is user-friendly and accessible to our audience. To accommodate our audience with diverse abilities, we plan to make our app more accessible in terms of visual, auditory, and motor requirements. To do so, we aim to incorporate features such as:
Customizable settings: users are able to adjust the font size and colors
Dark mode: allows users to switch from light mode to dark mode
Text-to-speech: enables an option to convert digital text to audio










Background
What is the social setting?
Individuals with disabilities face barriers to forming social connections and participating in community activities due to inaccessible public spaces and a lack of reliable information about inclusive venues. This creates feelings of exclusion and limits opportunities for meaningful interaction.